Classroom test builder
OVERVIEW
One of our state clients needed a way for teachers to build tests using premade test questions, assign them to groups of students, and score the results afterwards. These tests were to help teachers focus on certain content areas that showed up in yearly testing.
SOLUTION
A new section of our Administration site was built out to accommodate the creation and assigning of tests. This area allowed them to create custom groups of students, assign them one or more tests, and view the results all in one location.
ROLES
UX/UI design
Iconography
SCOPE
– Desktop
– Mouse/keyboard
PLANNING & SKETCHING

These are a few of the many sketches that show my thought process as I work through various issues in a design. These ones in particular show being able to select a passage (a short story or excerpt that student’s read and answer questions on).

The final design
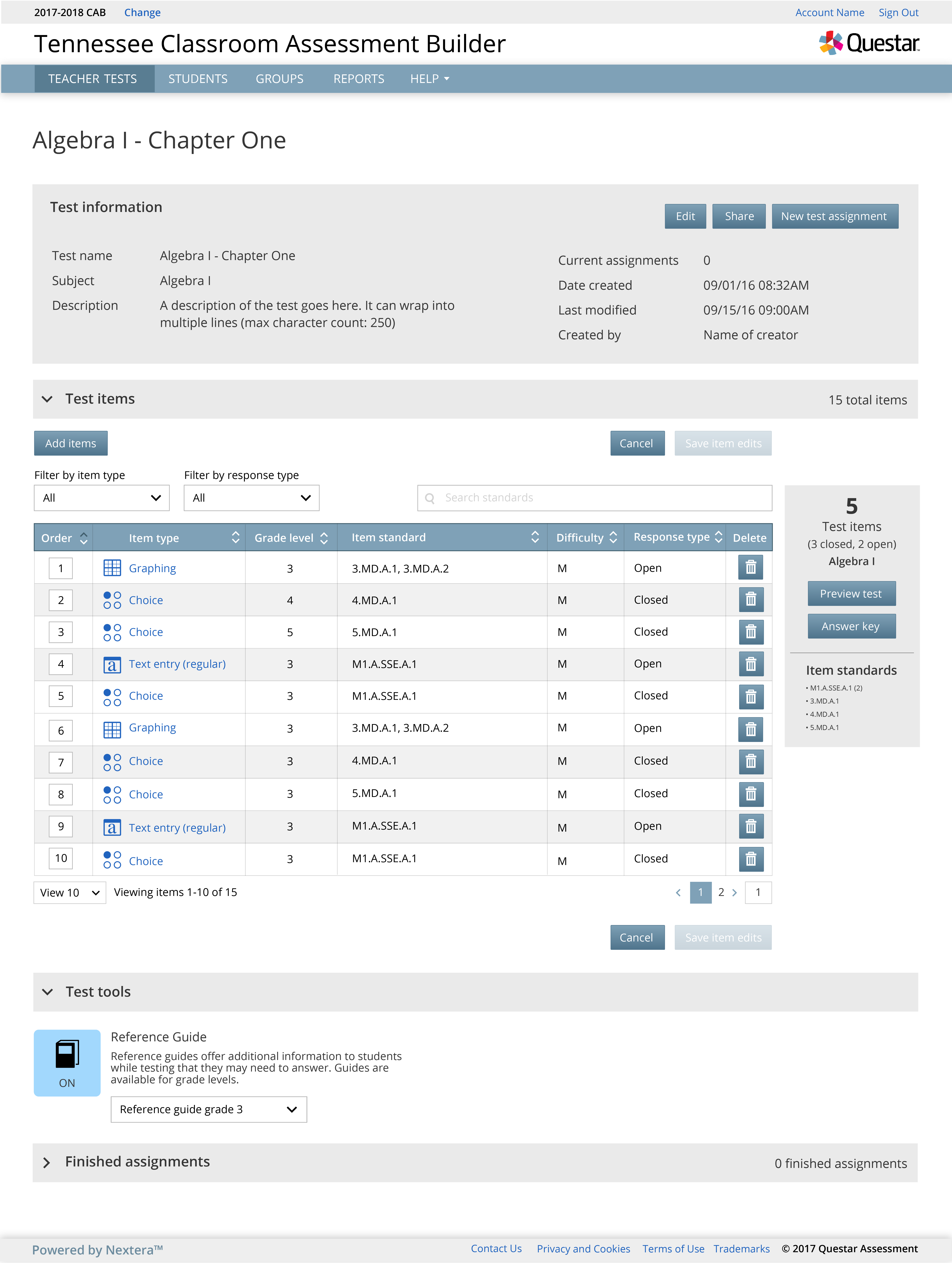
CREATED TEST PAGE
This is the page is a one stop shop where users can see a page they’ve created (as well as edit, add in tools, and assign to a new group of students). They can see each assignment of the test, where the student is at with it, and what their score is.

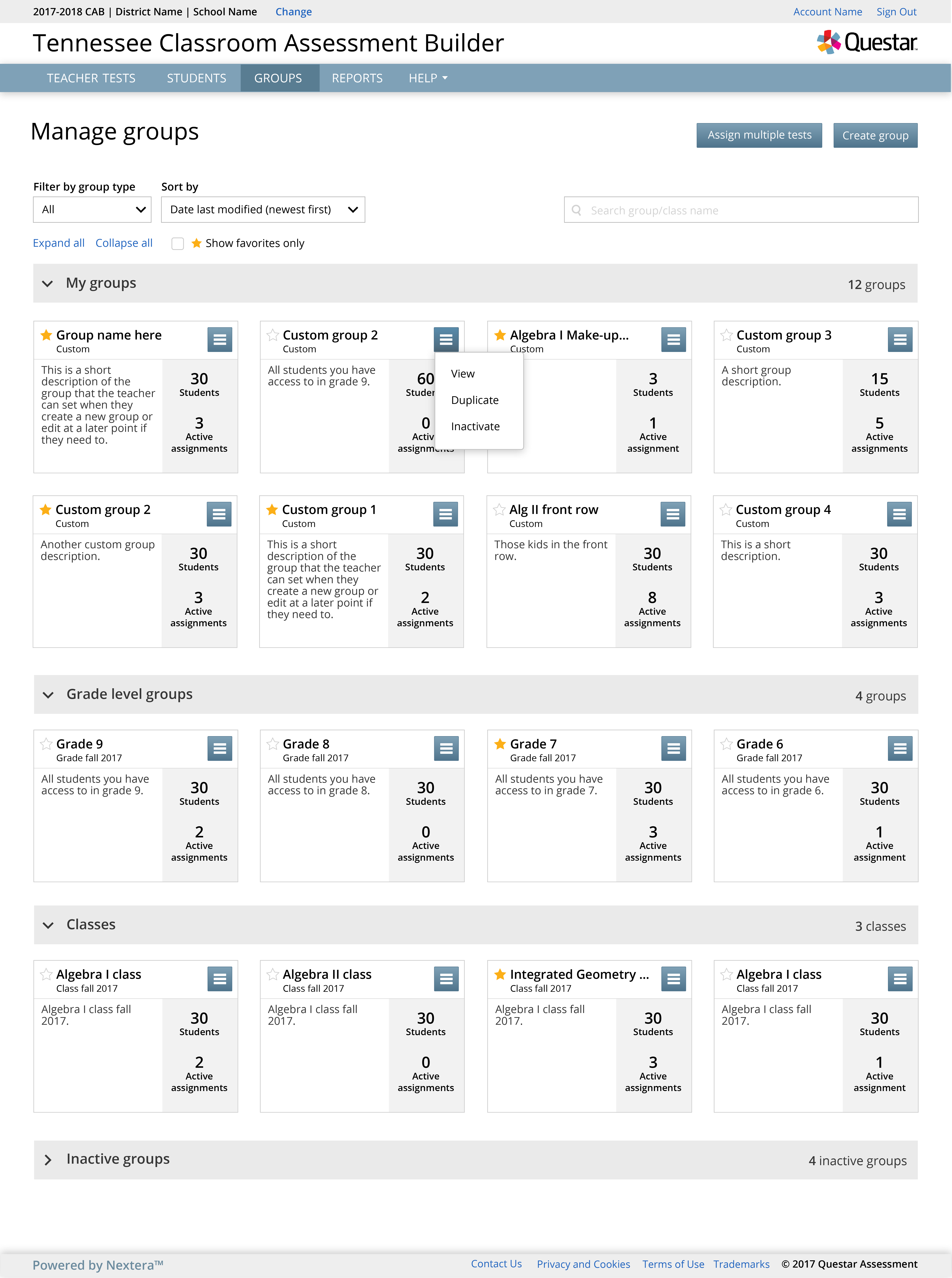
MANAGING TEST GROUPS
A teacher can see all of the groups that are auto generated for them (like groups by grade level, or classes they’ve been assigned), as well as create custom groups of students.

CREATING A NEW TEST
These images show the process of creating a new test, from finding test questions to reviewing them and creating answer keys. Each test question aligns with a standard that the teacher needs to cover in their class.

The test overview page.

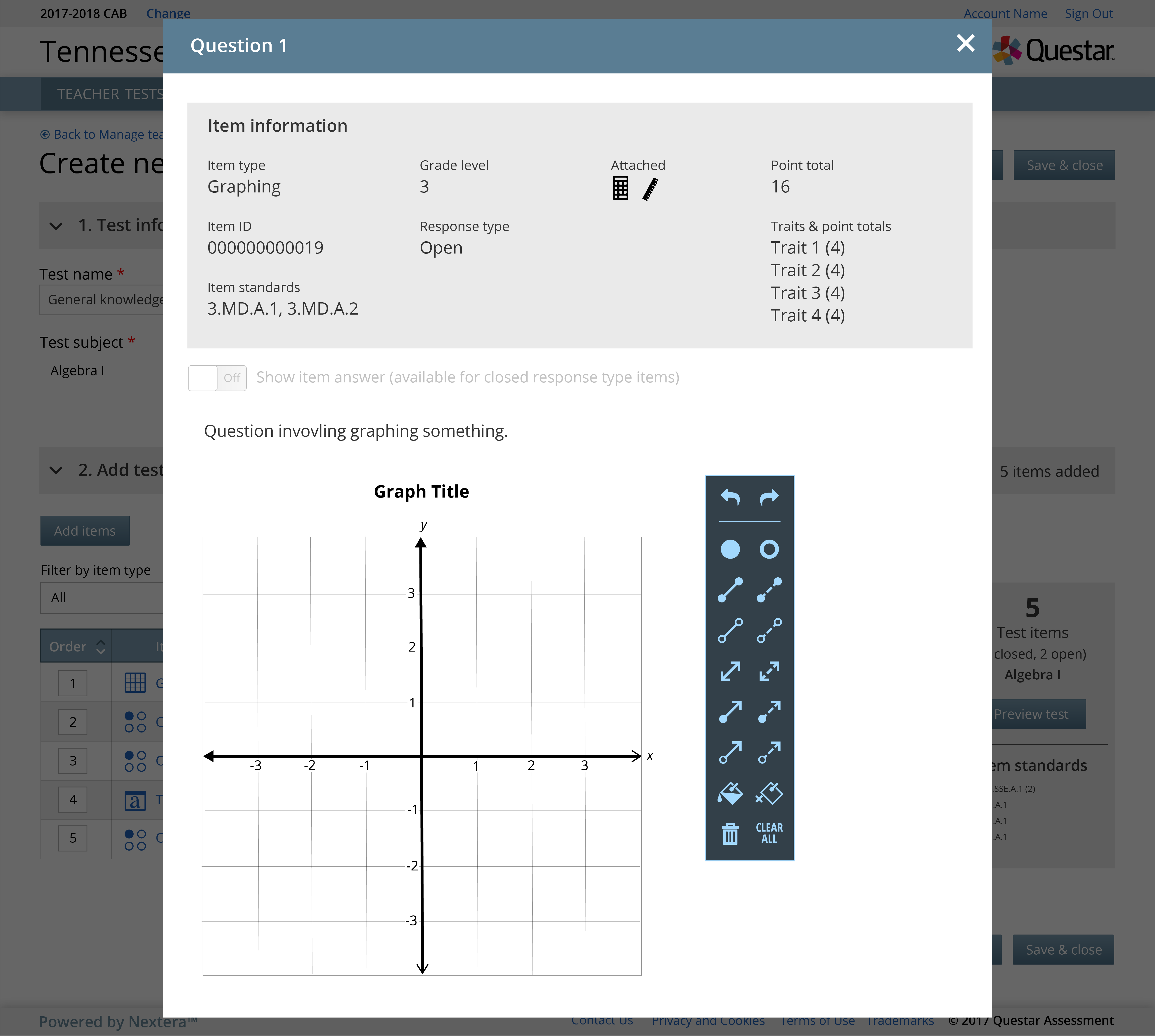
Previewing an item (test question) on a test.

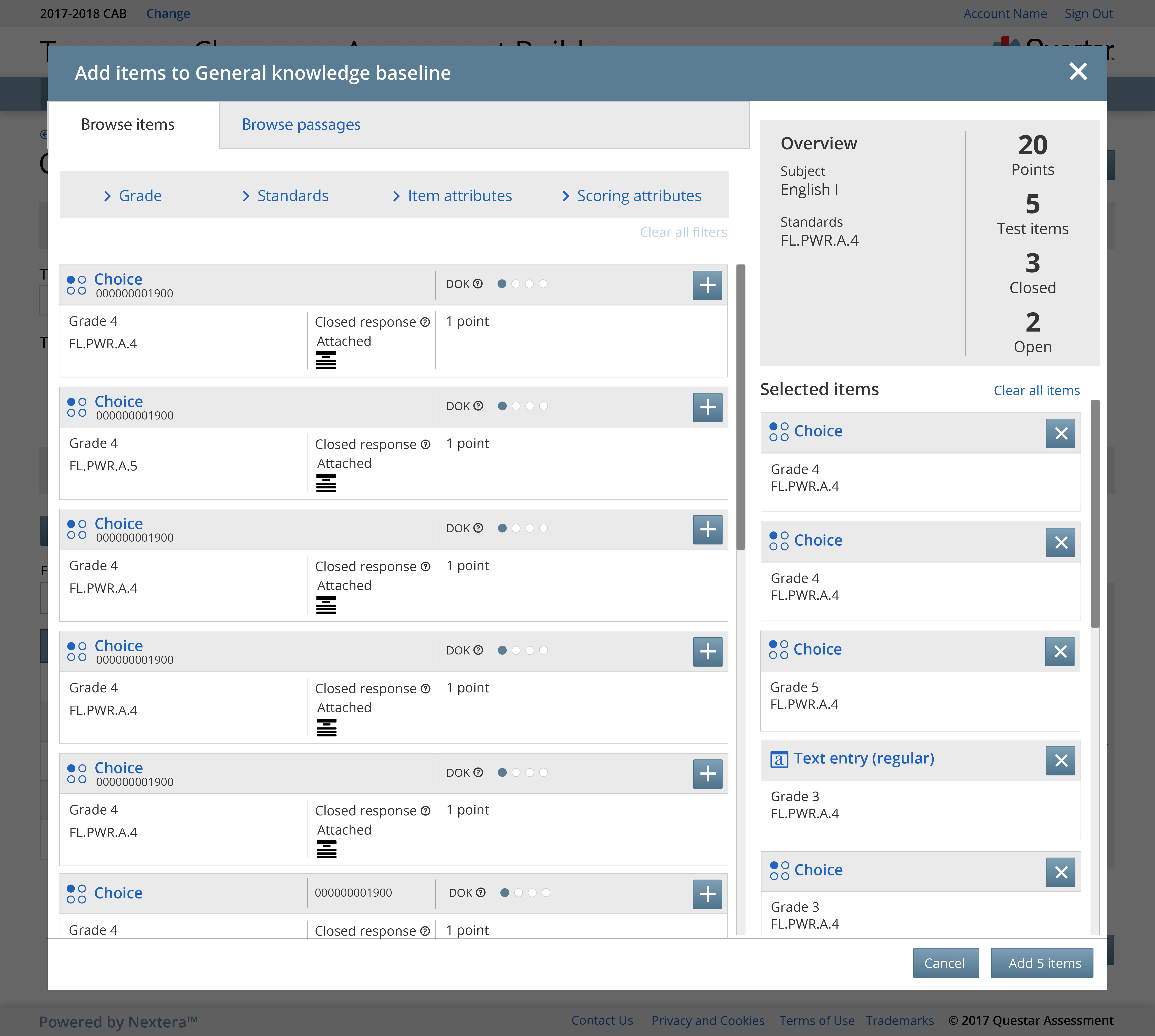
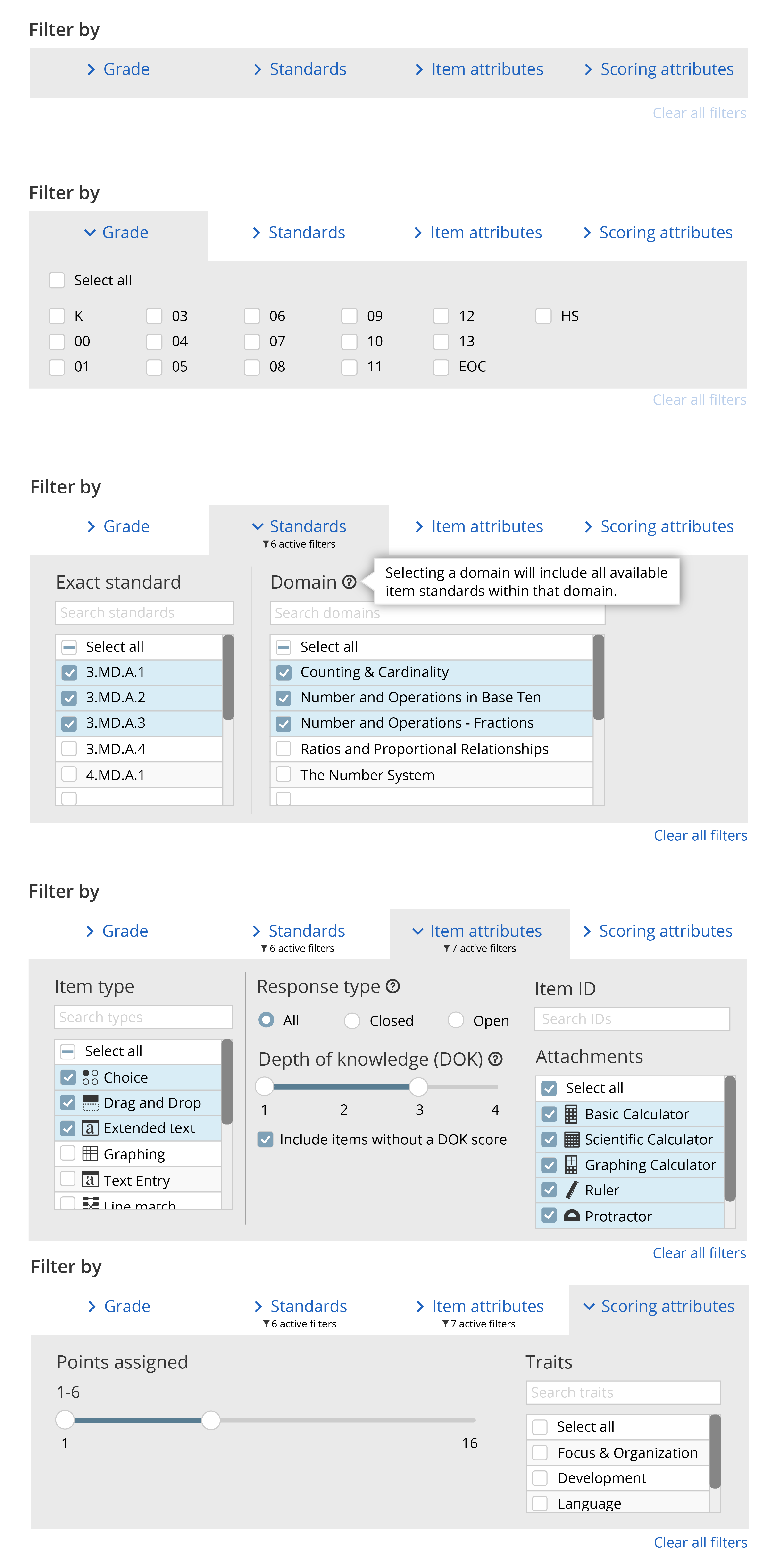
The modal for adding new test questions from the item bank.

All of the various filter states for the add item modal.
MOCKUP SITE MAP
Using Adobe XD, most of these mockups were strung together into a clickthrough preview.